REWE Design System
Horizontal design solution for a complex architecture of vertical microservices.
The challenge
Centralize the design reference for all designers and enable them to contribute to production directly. Overcome the technical barrier of a microservice architecture in which the services output their own frontend, built on an arbitrary tech stack.
Success scenario
“REWE’s frontend is unified in experience, style and performance, while still allowing fault isolation and technical freedom for the development teams.”
Context
After designing the recipes and offer section for rewe.de it became clear to me that the larger design team wasted enormous resources in trying to synchronize the designs across all the engineering teams by hand. It was also a futile effort most of the time, since the results were not aligned in their style and function.

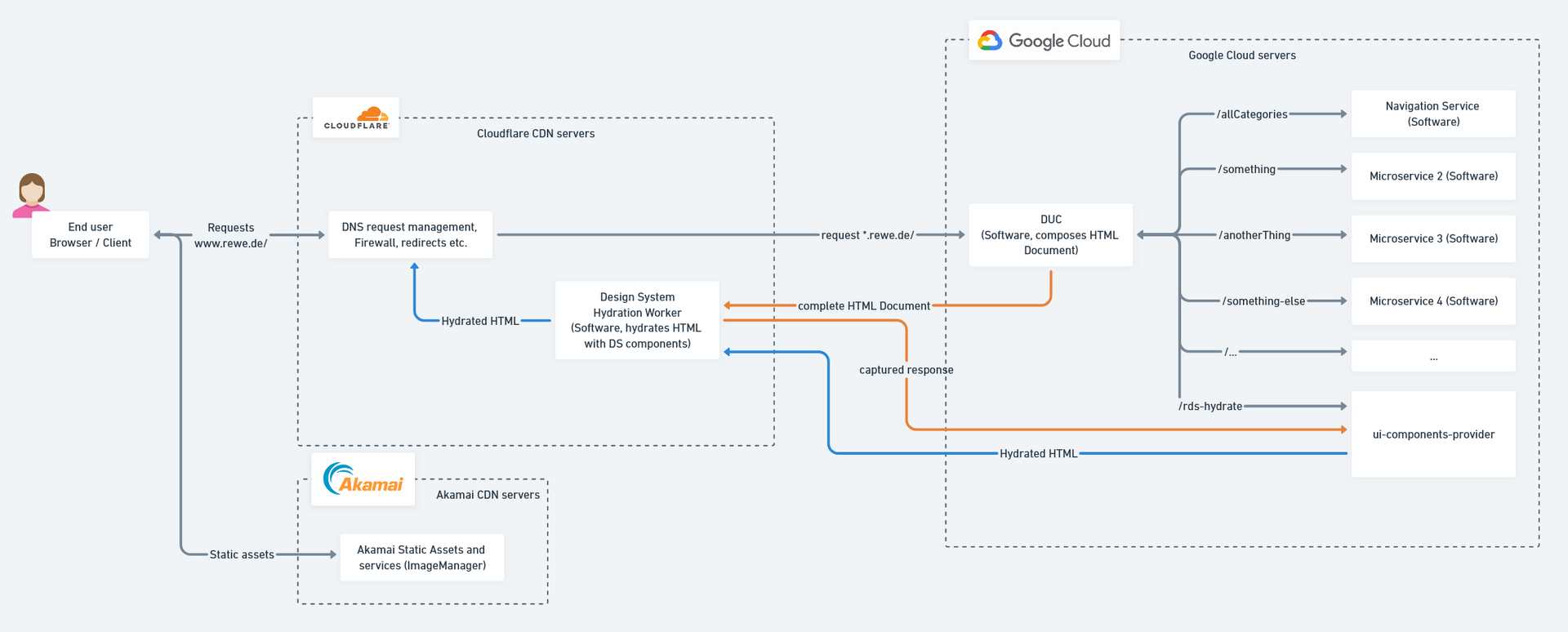
Simply re-using once solved components wasn’t an option, since all teams released their software in microservices, each of them their own frontend as well. There were lots of teams that had no frontend-engineer to begin with, and they had free choice of their tech stack. The requirement was that the build output was HTML, CSS and JS, the source behind it could be whatever the team wanted.
This however means that designers can’t roll out UI and UX changes easily, since they have to be consistent across the entire product landscape. Changing the tiniest thing becomes a gargantuan task of team synchonization, to ensure a smooth roll-out across all services. Someone has to watch over all duplicated parts and ensure that our quality criteria are met.

Persistence is everything
For the longest time, noone thought that this predicament could be solved. You just had to live with it and do your best. This was a design problem, so the designers had to solve it. Since designers typically lack deep knowledge about the technical side, little to no progress was made. Several attempts to establish a pattern library failed. The situation irked me so much that I taught myself the inner workings of our microservice architecture, to really learn and understand the problem and be empowered to discuss solutions with the developers.

The human element
At the start, the designers weren’t on board. The feedback I got from questionnaires and workshops was that they preferred to stay independent and free to diverge from a common UI quality. The downsides of confusing control elements for the end users and increased development resources did very little in convincing them to adhere to a common design system.
The power of direct control and responsibility
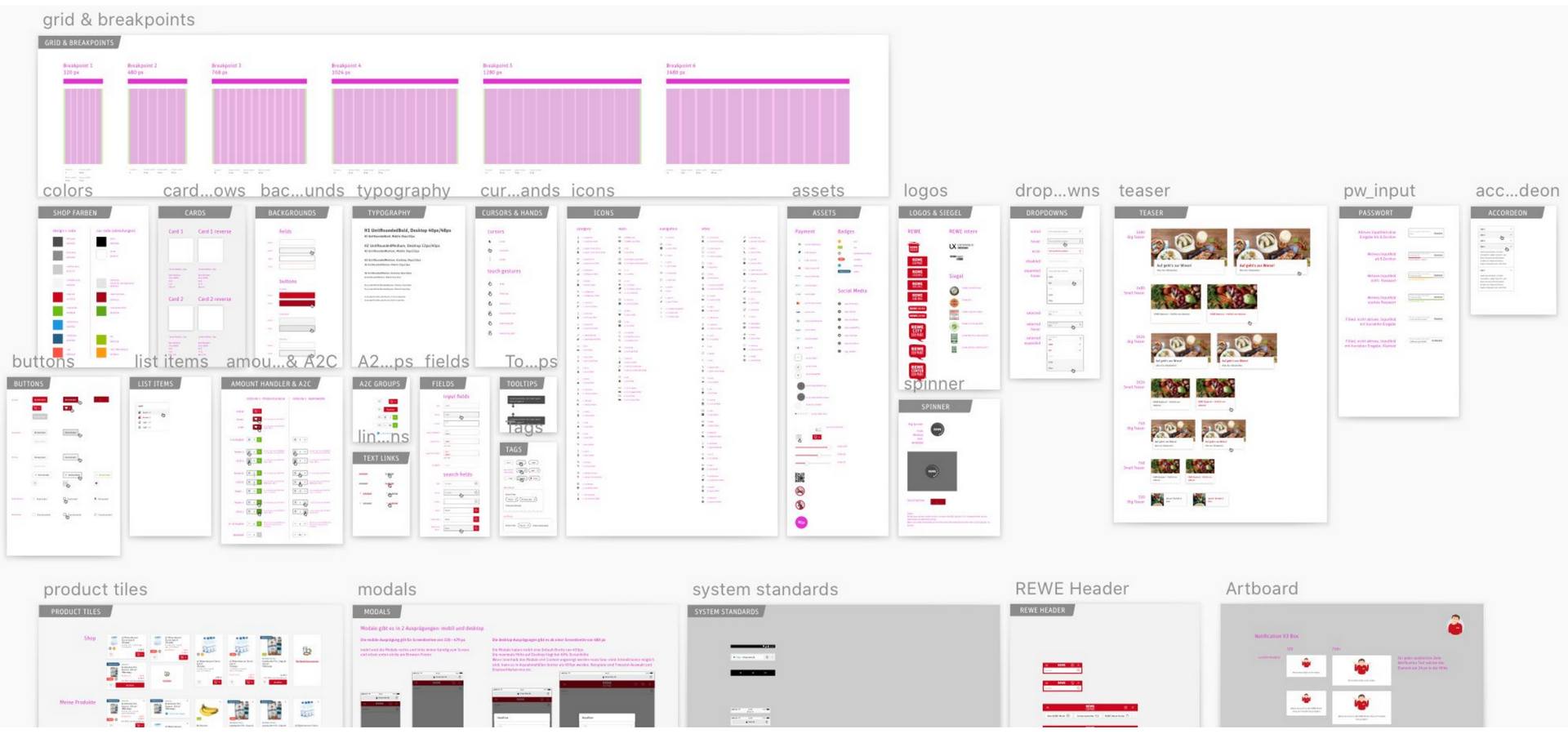
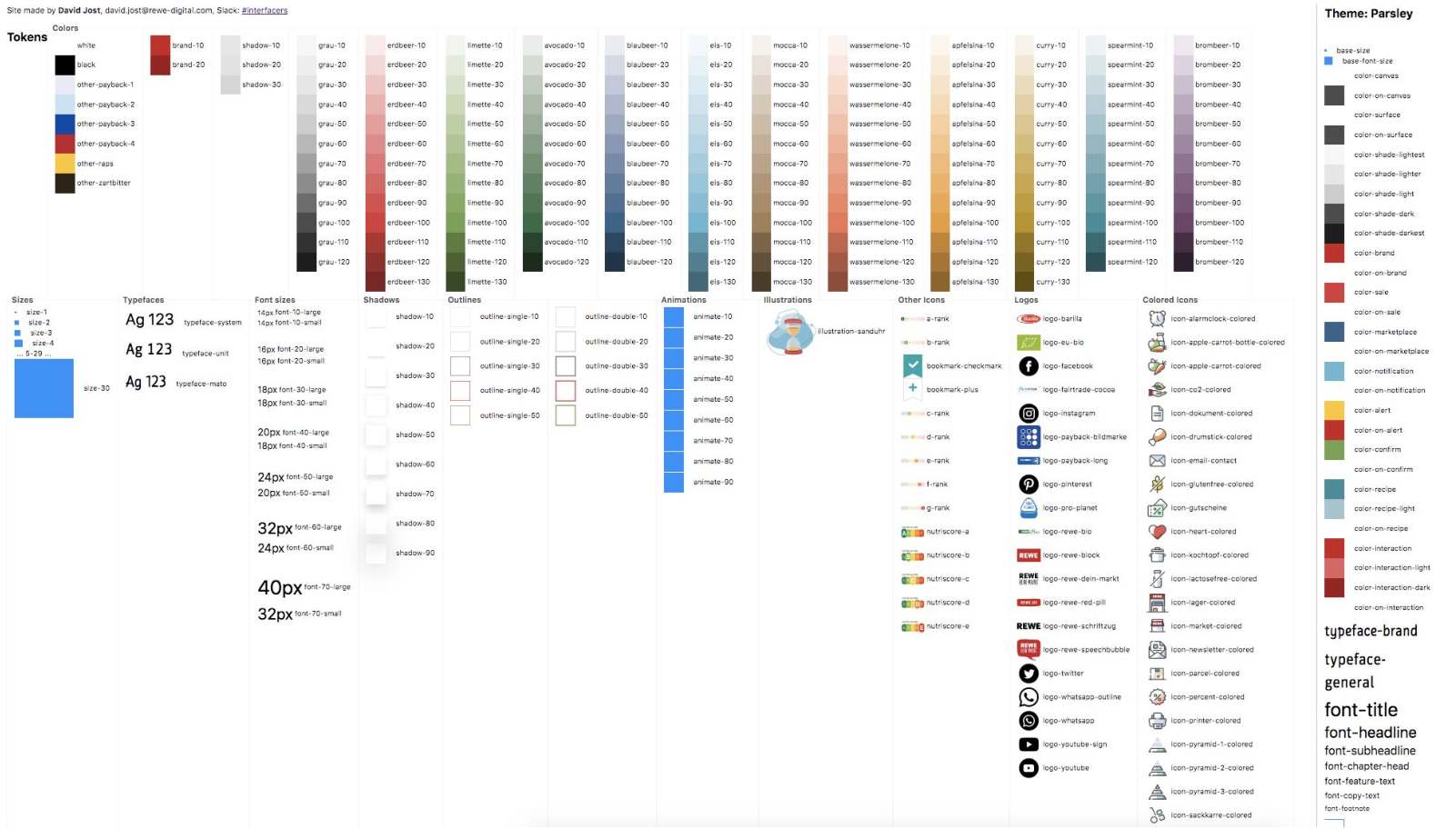
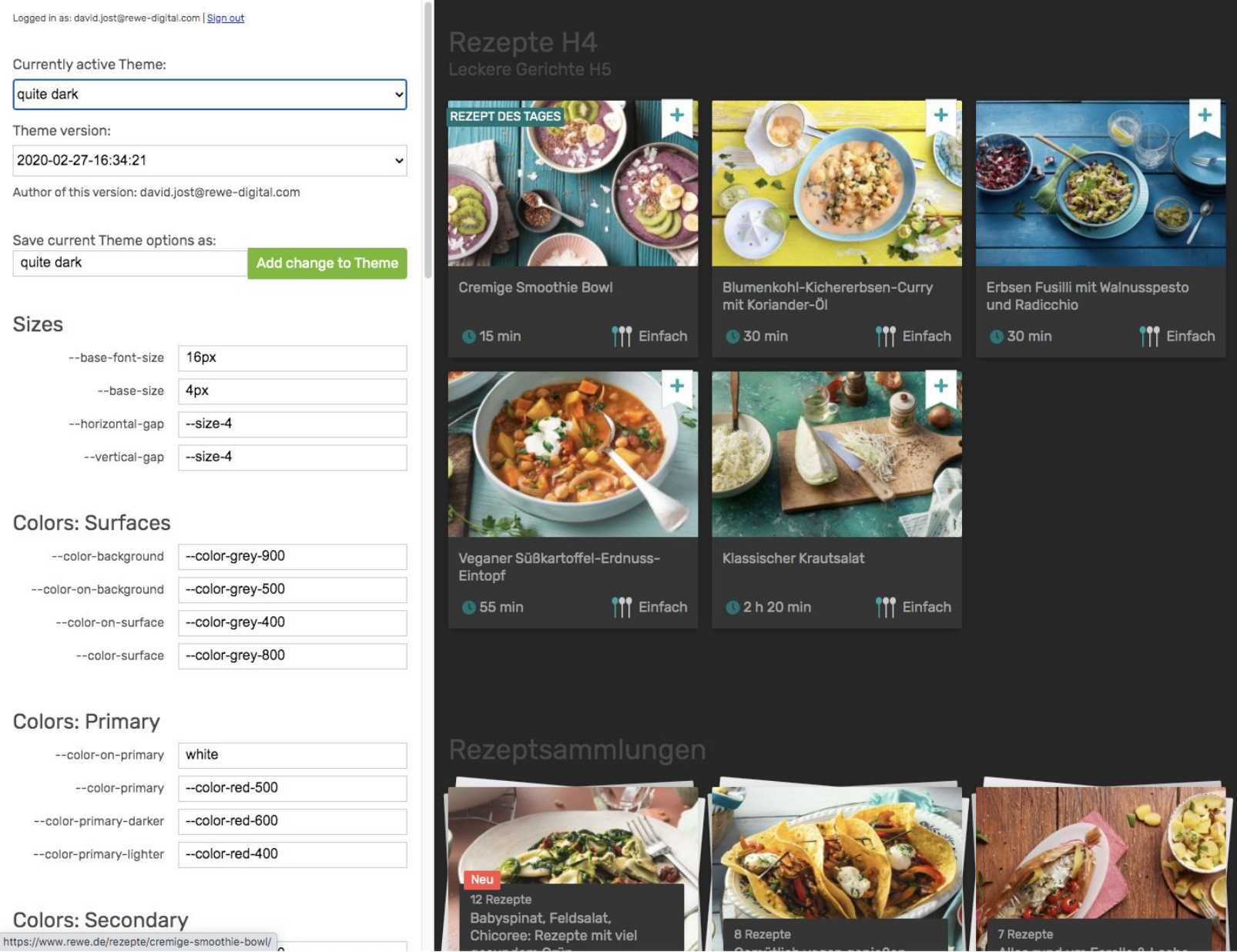
Since the UI contralization effort included me setting up a token system anyway, I thought about the established workflows the designers use to ship their product. I go into more detail about the theme editor in the case study for it, in short this is the tool that set of the lightbulbs over their heads, that made them understand the incredible benefits the UI centralization brings.


Convincing engineering managers and leadership
The designers were on board, leadership and tech was not yet convinced. So I set up a demonstration for them that shows the effect on the metrics they value most: time and cost.
To show the benefits of using a centralized system I created a small task for a group of frontend developers: write a simple example interface two times, first without and then using the system. The outcome impressed them:
67% improved time-to-ship, 54% less code written.